ちょっと絵が描きたいけど、ソフトを買うほどでもない場合には無料で使える「Gravit Designer」がおすすめです。
この記事では 「Gravit Designer」 の始め方について説明します。
「Gravit Designer」の始め方
まずはGravit Designerへアクセスします。右上にあるDownoadをクリック。
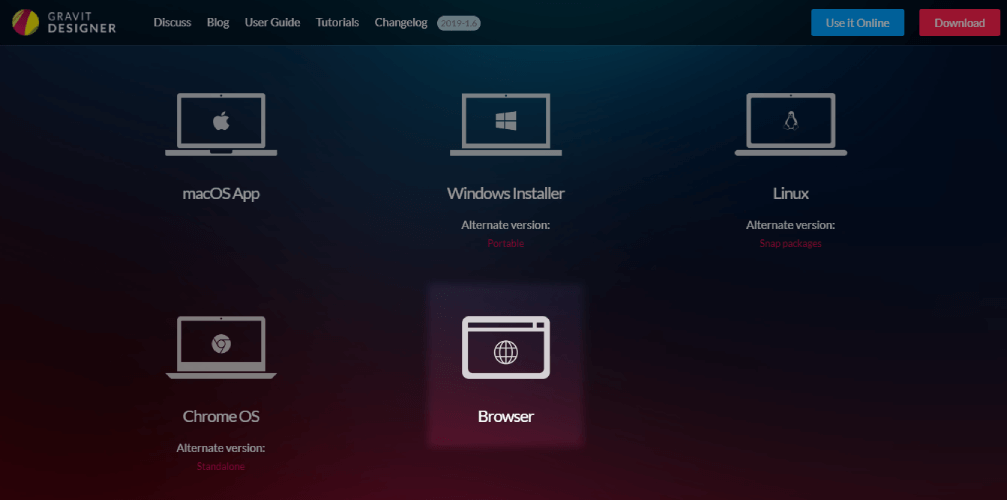
PCの容量に余裕がないので「Browser」を選びました。
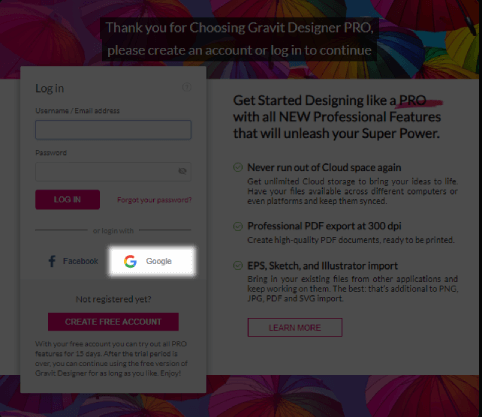
Free Acountを作っても良いですが、簡単なのでGoogleアカウントでログインします。
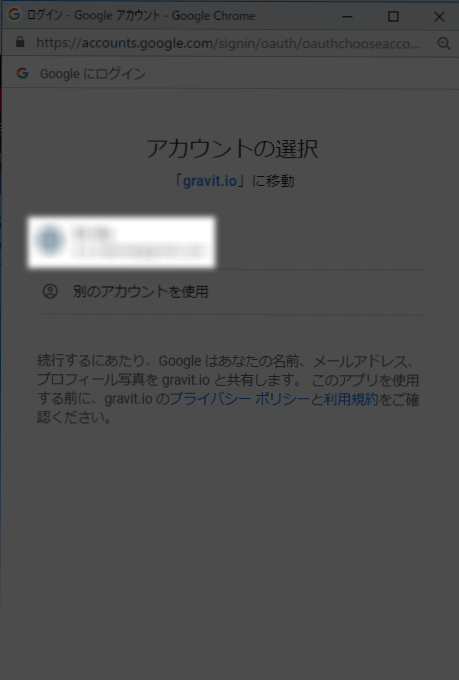
ログインするアカウントを選択。
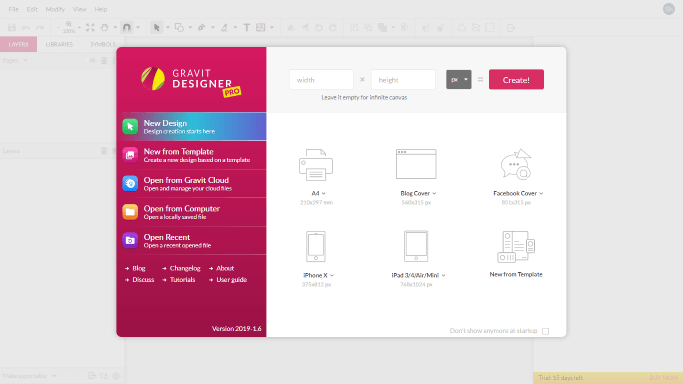
この画面が出れば使用できます。
15日間は高機能なProが使えて、それ以降は無料版になるみたいです。
初心者が「Gravit Designer」を使って絵を描いてみた
この手のソフトを使って絵を上手く書くコツはどうやら下絵?画像?を表示させてなぞることらしい。知らなかった。とりあえず適当に描きやすそうな画像を表示させて描いてみました。
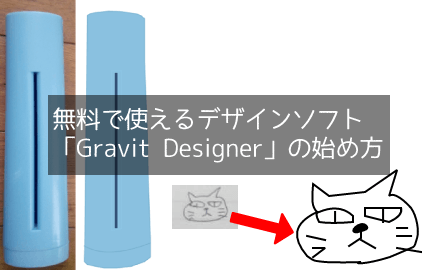
元画像となぞって色をつけた画像です。ちなみにコレは 過去にブログで紹介したクルッキルという持ち運べるほど小さなハンディシュレッダーです。

下手だけど、素人でもここまで描けた・・やばい、超楽しい。
調子に乗ってもうひとつ描いた
ダイソーのボールペンの紹介記事の試し書きとして描いた猫の絵を描いてみた。
元の絵。

完成品。

自分で描いた絵だけど目つきの悪さに笑いそうになる。
Gravit Designerの使い方も記事にしたい
絵を描く(なぞる?)ことって面白い事だったんですね。勉強も兼ねて「Gravit Designer」の使い方の記事も書けたらなと思いました。



コメント