過去に画像を開く方法として「PCや外部メモリから画像を開く方法」という記事を書きました。
それは教科書的な基本の方法といった感じです。
なので、実際の作業の際には少々時間がかかってしまいます。いちいち「ファイル→開く」なんて面倒ですよね。
今回の記事で紹介する方法は、Photopeaで素早く簡単に画像を開く方法です。
チリもつもれば山となります。
今回紹介する方法で「ファイル→開く」という何の面白みもない動作の回数を減らしてしまいましょう。
簡単に開く方法の前に、少し情報を整理
方法を紹介する前に、少しだけ簡単に整理します。
2種類の画像の開き方に対応
今回の方法は、2種類の開き方に対応しています。
- 新規プロジェクトで開く
- 既存のプロジェクトに画像を追加する(オープン&プレース)
手順は1つ
手順は1つです。
フォルダから任意の画像ファイルをドラッグ&ドロップするだけです。
ドロップするだけで、どうやって開き方を使い分けるのかというと、
- プロジェクトの有無
- ドロップする場所
によって画像の開き方が変化します。
素早く簡単に画像を開く方法
新規プロジェクトで画像を開く
まずは新規プロジェクトで簡単に画像を開く方法です。
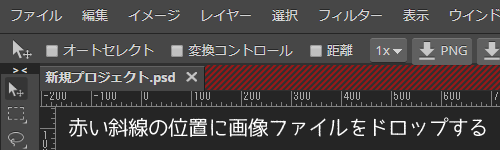
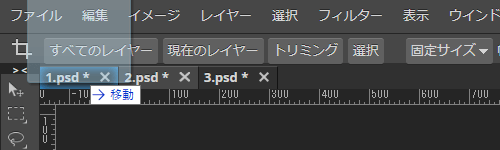
メニューバー下あたりに現在のプロジェクト一覧があります。

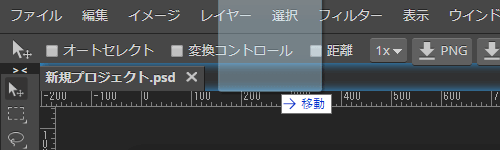
上の画像の赤い斜線の位置に画像ファイルをドラッグ&ドロップすると、別の新規プロジェクトで画像を開くことができます。
ドラッグ時にこのエリアが青くなるのでわかりやすいと思います。

補足:新規アクセスで何も開いていない状態の場合
新規アクセス時で何も開いていない場合は、キャンバス内に画像ファイルをドロップすると新規プロジェクトで画像を開くことができます。

既に開いているプロジェクトに画像を追加する(オープン&プレース)
次は、すでに開いているプロジェクトに画像を追加する方法です。Photopeaでは「オープン&プレース」と呼ばれています。
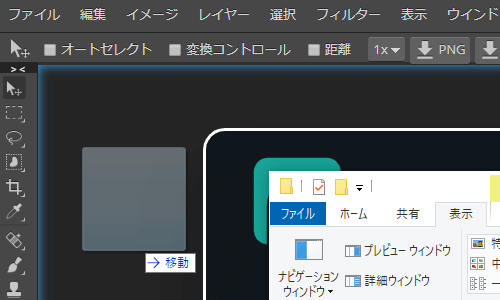
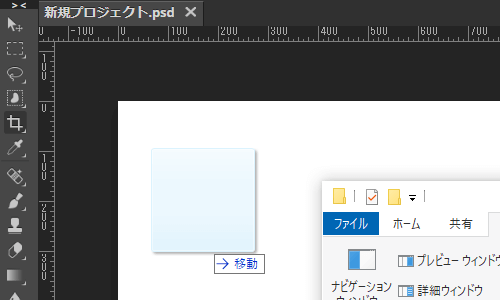
画像を追加したいプロジェクトを開いた状態で、キャンバス上に画像ファイルをドロップすれば、追加できます。

もう一つの方法:別のプロジェクトに追加したい場合にも
前述したメニューバーの下のプロジェクト一覧から追加する方法もあります。
追加したいプロジェクト名の上に画像ファイルをドロップします。

現在開いているプロジェクト以外にも追加できるので、プロジェクトを切り替える手間が少し減ります。
小さな注意点:位置によってはブラウザで開く動作になってしまう
ここまで色々紹介してきて、特に難しいことは無かったと思います。
最後に1つだけ小さな注意があります。
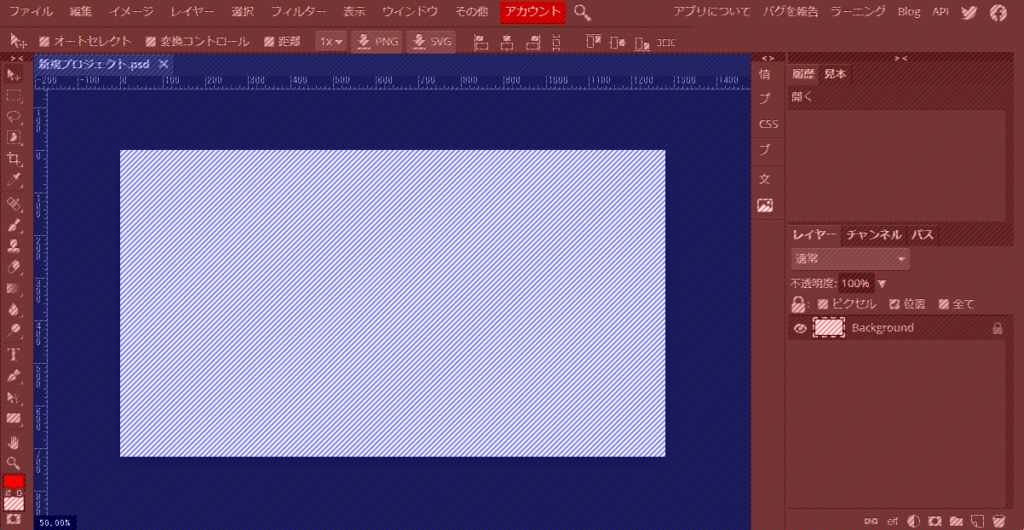
画像ファイルをドロップする位置によっては、ブラウザで画像を開く動作になってしまいます。(Chrome、Firefox)
図にするとこのような感じです。

赤斜線のエリアにドロップすると、ブラウザで画像を開くになるので注意です。
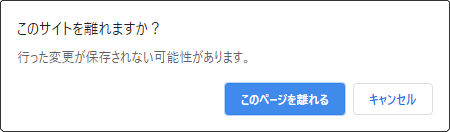
一応編集途中なら、確認メッセージが出る
もしも誤って赤いエリアにドロップしても、編集途中の場合なら確認メッセージが出ます。

なので、キャンセルすれば問題は無いのですが、そこでさらにミスしてしまうと編集途中の画面から移動して、すべてが消えてしまいます。
せっかく作ったものがすべて消えしまいます。
そんなミスはあまり起こらないかもしれません。
けれど、万が一の大きなミスを起こさないためにも事前に安全な場所、そうでない場所を把握しておいたほうが良いと思います。



コメント