Photopeaを使っていて、図形や画像を綺麗に揃えたいと思ったことはありませんか?
そんな時には、表示したガイドを基準にして揃える方法があります。
この記事では、Photopeaでガイドを使用して、画像や図形などを綺麗に揃える方法を図解で説明します。
ガイドを基準にして、画像や図形を並べる方法
最初に大体の作業行程を書いておきます。
- ガイドを表示する
- ガイドを基準にして、図形や画像を移動する
単純化するとこんな感じです。ますはガイドを表示する方法についてです。
画像や図形を揃える時の基準のガイドを表示する
まずは、基準となるガイドを表示します。
過去にPhotopeaのガイドの表示方法についての記事を書きました。そちらをご覧ください。
簡単にガイドを表示する方法
こちらの方法は簡単にガイドを表示する方法です。
とりあえずガイドを基準にして移動する方法がしりたい場合は、こちらの方法で手っ取り早くガイドを表示するのが、おすすめです。
指定した位置にガイドを表示する方法
こちらの方法は、もっと正確な位置にガイドを表示したい時に使う方法です。
「この位置にガイドを表示して、〇〇がしたい」と明確に作業のイメージができている場合は、こちらの方法がおすすめです。
ガイドを基準にして図形や画像を移動する
ガイドを表示できたら、次は移動の方法です。
ガイドを移動する前の準備
図形を移動する前に、準備をしておきます。
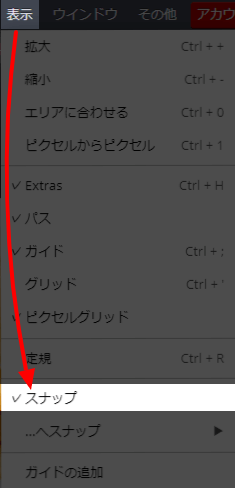
上メニューの表示→スナップのチェックを確認します、無ければチェックを入れておきます。

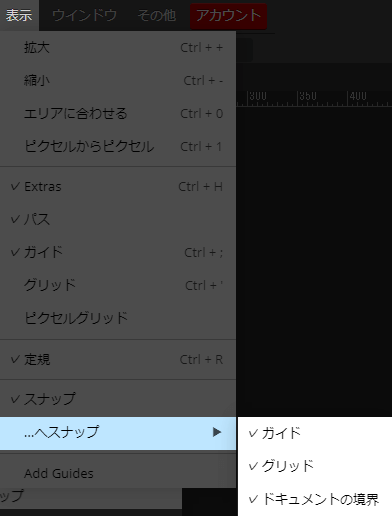
あと、その下の「…へスナップ」 の項目を確認して、ガイド、グリッド、ドキュメントの境界にチェックが入っているか確認しておいてください。

この「スナップ」にチェックを入れておくと、図形の中心、面がガイド線、グリッド、ドキュメントの境界にピッタリとくっつくようになります。
なので、スナップのチェックは忘れないようにしてください。
ガイドを基準にして図形の中心で並べる
ガイドを基準にして、図形を移動して揃える方法について説明します。
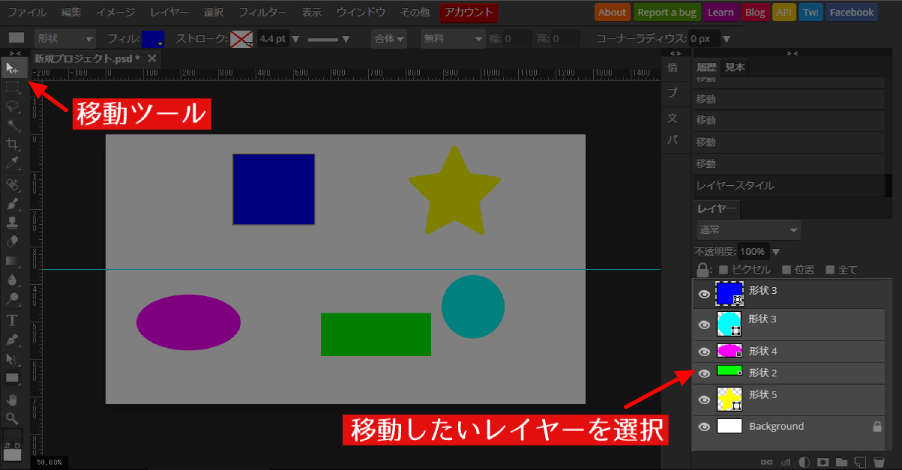
右のレイヤーメニューから移動したいレイヤーを選択→左の移動ツール

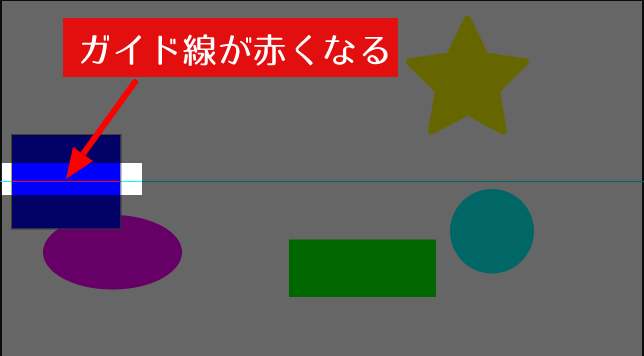
ガイドに図形の中心を近づけると、ガイドの線の色が水色から赤になります。その位置でドロップすると、ガイドと図形の中心がくっつきます。

あとは、移動するレイヤーを変更して→移動の繰り返しです。
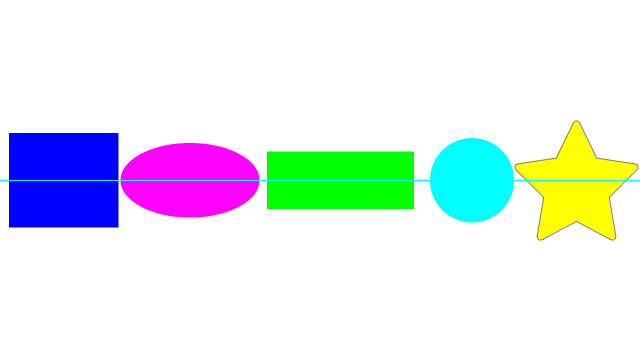
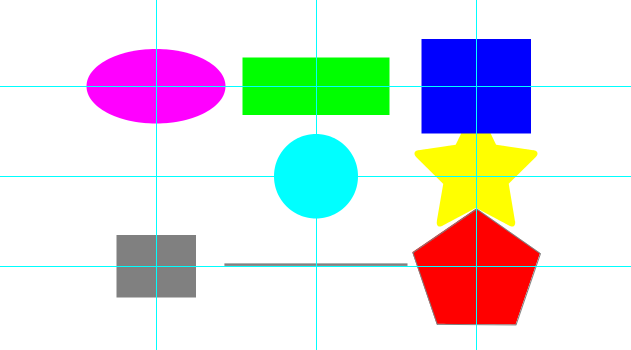
すべての図形を中心に合わせて横並びにしました。

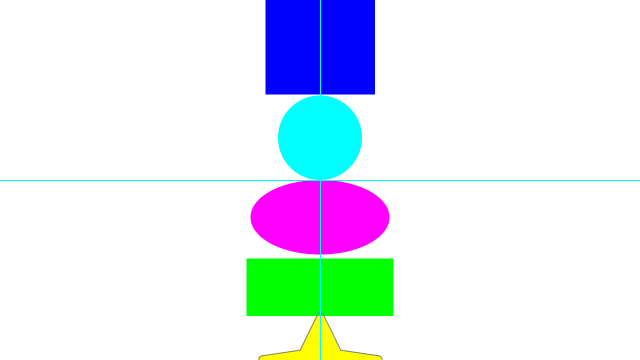
縦も同様の方法でできます。(キャンバスが狭かった・・・)

【応用】底面や頂点でも揃えられる
中心だけでなく、図形の面でも揃えることが可能です。
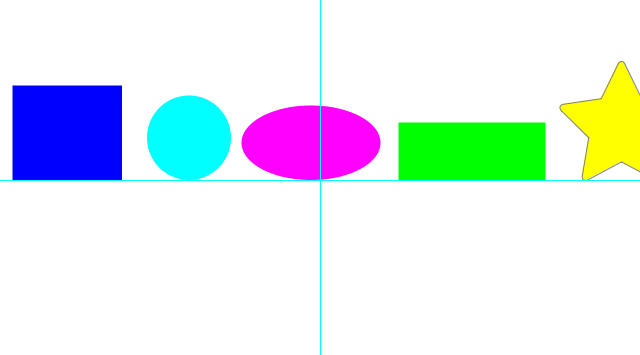
底面で揃えて横並び。

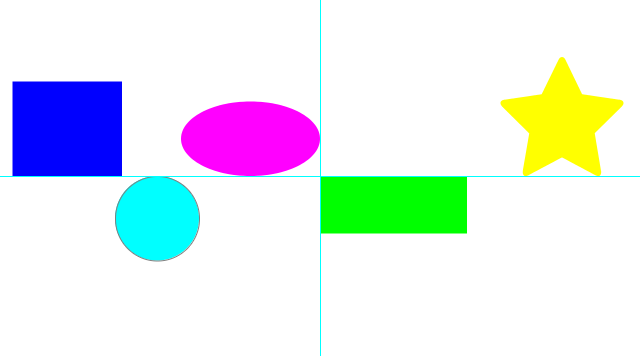
頂点と底面でも可能。

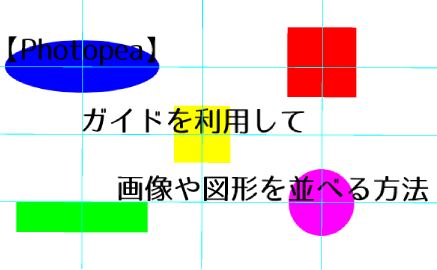
キャンバスを16等分するようにガイドを追加すれば、このような揃え方もできます。

画像やテキストも同様
画像やテキストでも同様に可能です。


【まとめ】ガイドの使い方がわかれば、他にも応用できる
この記事ではガイドを基準にして、図形を揃える方法を紹介しました。
その他にもガイドを基準にして図形を描画する方法など色々応用が出来るので、ガイドの使い方は覚えておいて損は無いと思います。





コメント
パスの描画時、アンカーポイント操作時、グリッド吸着しないようです。
IllustratorやGravit Designerはそれができます。