GIFアニメをご存知でしょうか?
GIFアニメとは、数秒程度のアニメーションを連続再生する画像ファイルです。
一見、動画のように思えますが実際は画像です。
こちらの記事(【Photopea】範囲選択の補正オプションの説明)のように「言葉や静止画では伝えることが難しい・・・しかし、動画ファイルでは重たすぎる・・・」という場合に威力を発揮します。
そんなGIFアニメーションは画像ファイルなので、Photopeaで編集可能です。
今回の記事では、「PhotopeaでGIFアニメ編集」の第一弾として、
- 開き方と簡単な説明
- GIFアニメの表示速度の変更
などを紹介したいと思います。
GIFアニメの開き方は普通の画像と同じ
「GIFアニメを開く!」というと、ちょっと難しそうに聞こえますが、開き方は通常の画像ファイルと同じです。
Photopeaを使ったことがある方は、いつもと同じようにGIFアニメを開いてください。
もしも、開き方がわからないという方は、コチラの参考をご覧ください。
【参考】:【Photopea】PCや外部メモリから画像を開く方法
今回は説明用に、こちらのGIFアニメを用います。

「練習用のGIFアニメがない・・・」という方は、こちらの画像をダウンロードして試してみてください。
編集時におけるPNGとGIFアニメの違い
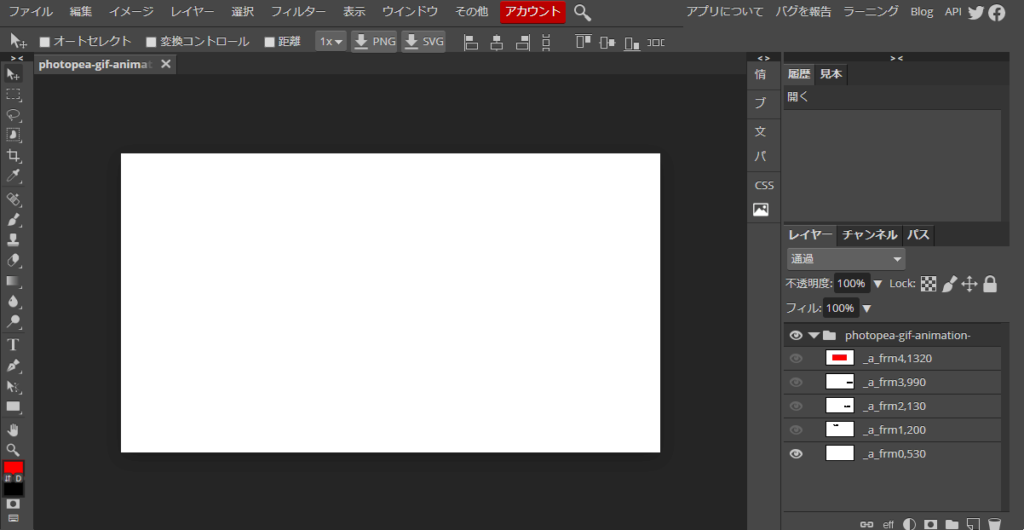
さて、先ほどのGIFアニメを開きました。

パッと見た感じ、普通の画像ファイルを開いた時とほとんど違いはありません。
しかし、大きな違いが右下のレイヤーリストです。
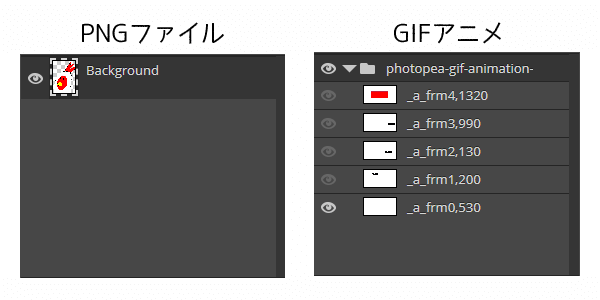
これだけではわかりづらいので、PNGの画像ファイルを開いたときと比較してみます。

- 普通の画像ファイル:画像レイヤー1つ
- GIFアニメ:やたら沢山ある
普通の画像ファイルと違い、GIFアニメは複数の静止画の集まりです。パラパラ漫画のような物なので、複数枚あります。
今回の参考用GIFアニメの場合は5枚。もっと複雑な動きをしたり、時間が長い場合はもっと枚数が増えると思います。
レイヤーの数字を変更し、速度を変更する
このレイヤーのリストの名前を変更すると、フレームの表示速度を変更できるので方法を紹介します。
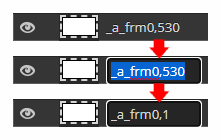
レイヤーの名前「_a_frm0,530」の「_a_frm0,」を変える必要はありません。
変えるべき個所は、その後の数字です。
レイヤーリストから「_a_frm0,530」をダブルクリックして、後半の数字(530)を半角数字で書き換えれば速度を変更できます。

- 短く表示したい場合は、数字を小さく
- 長く表示したい場合は、数字を大きく
します。
高速にする
わかりやすいようにすべての数字を「1」にしたものを参考に貼っておきます。
最初の参考GIFと比較するまでもないですね。あまりにも高速でイライラと目障りなので別で開くようにしました。
1つのフレームだけ長く表示する
先ほどは、すべてを1にしましたがフレーム速度を個別に変更することも可能です。
さきほどの高速GIFアニメの最後のフレームを1000にしたものがこちらです。(これもちょっと気になるので別窓で)
【参考】:最後のフレーム速度を1000に
保存方法は普通と同じ・・・
今回は、GIFアニメ編集の最初の記事です。
あまりにも詰め込みすぎてしまうとややこしくなるので、今回はこれで終了します。
ちなみに保存方法は、普通の画像ファイルと同じです。
- ファイル
- 別名で保存
- GIF
- 保存
しかし、普通の画像ファイルとは違うオプションもあるので、それについてはまた書きたいと思います。


コメント