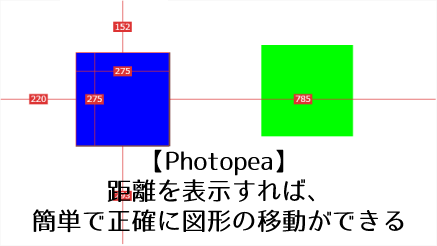
Photopeaで図形を移動する時に、キャンバスの端や他の図形までの距離がわかったらなと思ったことはありませんか?
Photopeaで図形の距離を表示すると、簡単で正確に図形の移動ができるようになります。
この記事では、図形の距離の表示方法について説明します。
目次
Photopeaで図形(レイヤー)の距離を表示した例
距離を表示すると、これら全ての事が可能になります。
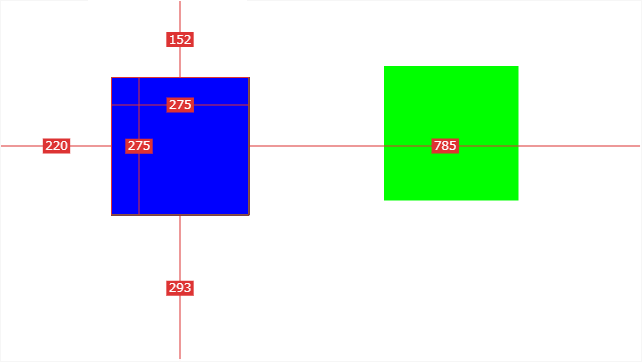
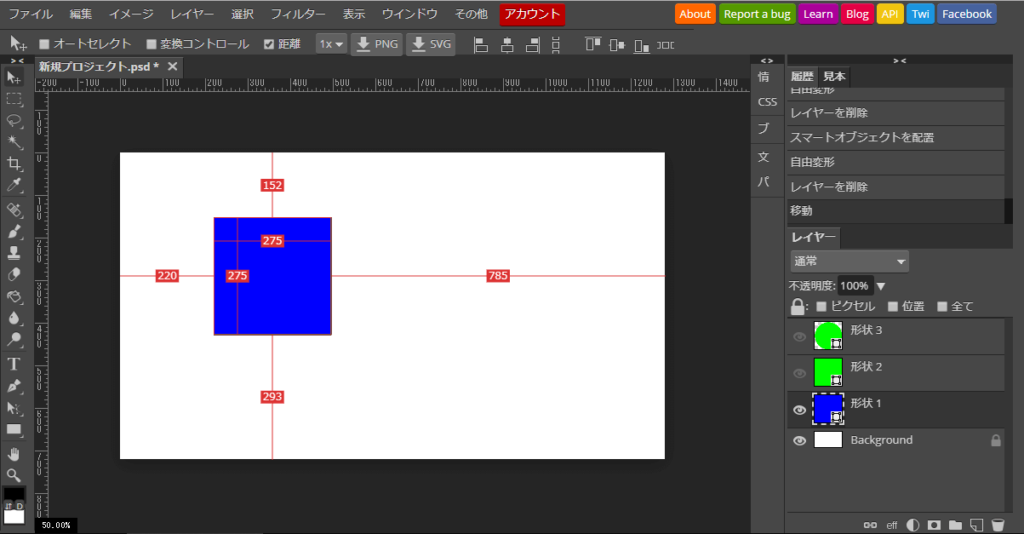
選択した図形とキャンバスの端までの距離

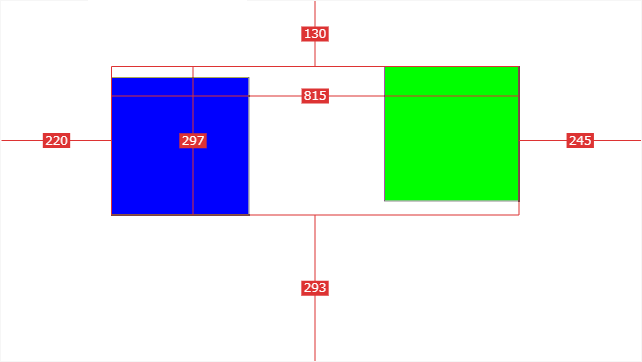
複数選択した図形とキャンバスの端までの距離

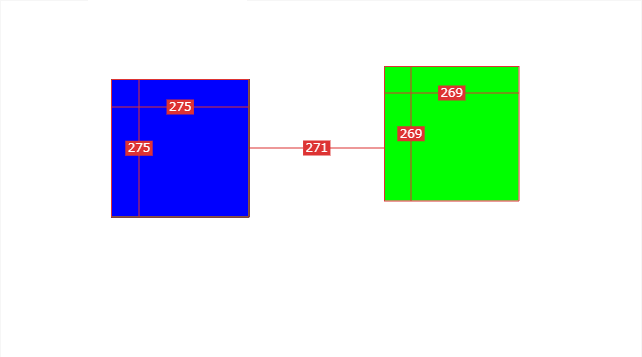
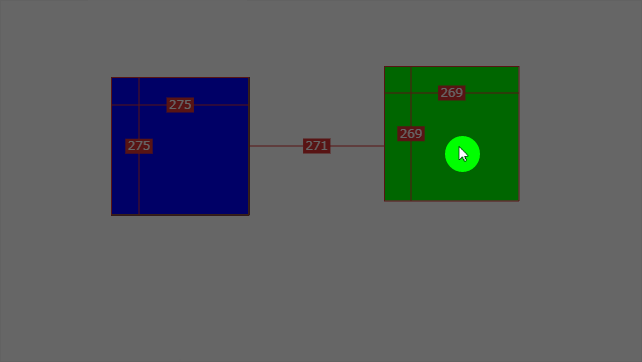
図形間の距離

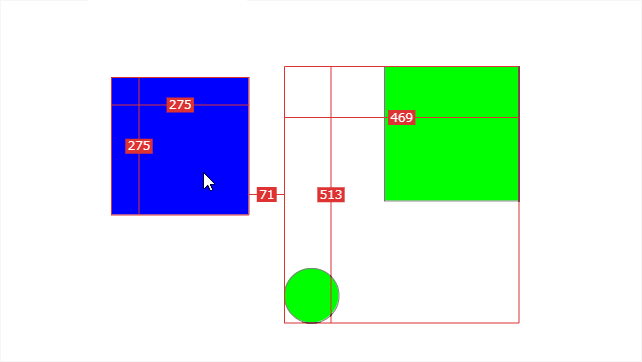
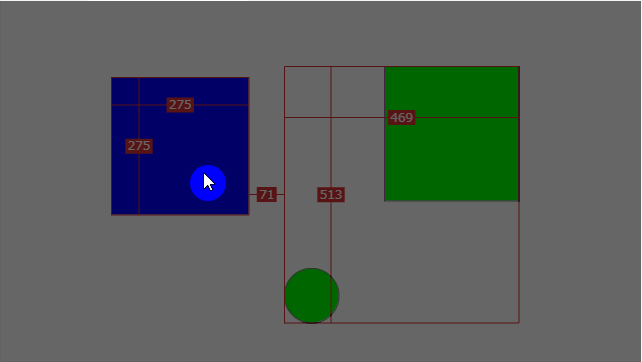
複数選択した図形と他の図形までの距離

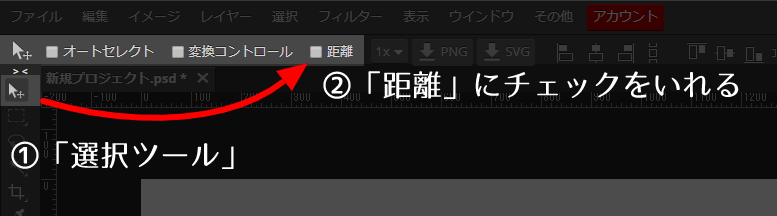
【基本】Photopeaで距離の表示方法
距離の表示方法について説明します。基本の表示設定は2クリックで終わります。
左メニューの「移動ツール」を選択→その上の「距離」にチェック

これで選択したレイヤーの距離が表示されます。

移動することも可能
距離を表示したまま、ドラッグして移動することも、キーボードのカーソル(矢印キー)で移動することもできます。
【応用】その他の距離の表示方法
基本設定が完了したので、応用方法について説明します。
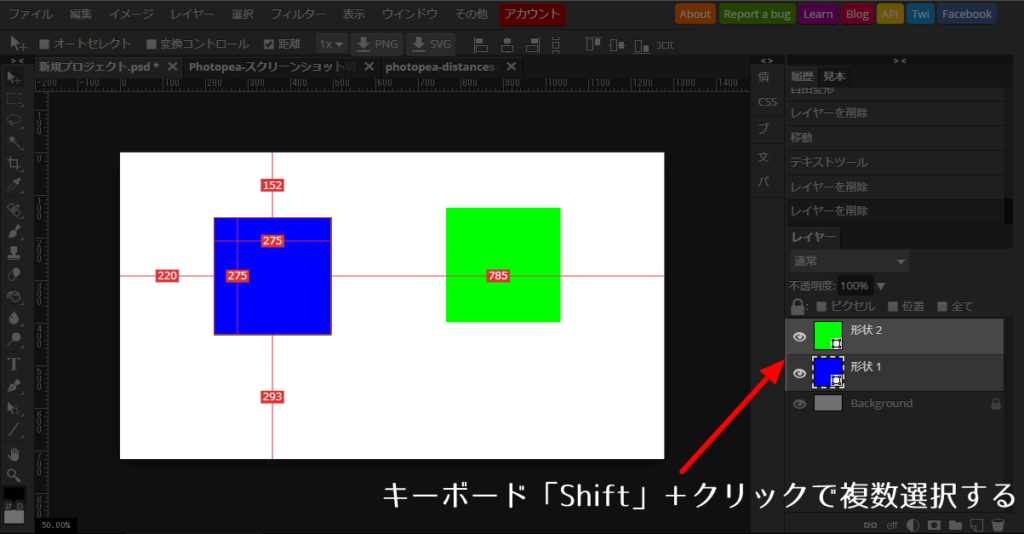
複数のレイヤーからキャンバス端までの距離を表示する
レイヤーメニューから、キーボードの「Shift」+クリックで複数のレイヤーを選択すれば、選択した複数の図形(レイヤー)からキャンバスの端までの距離を表示できます。


図形と図形の距離を表示する
2つの図形(レイヤー)の間の距離を表示したい場合は、選択した図形以外にマウスのカーソルを乗せると表示されます。

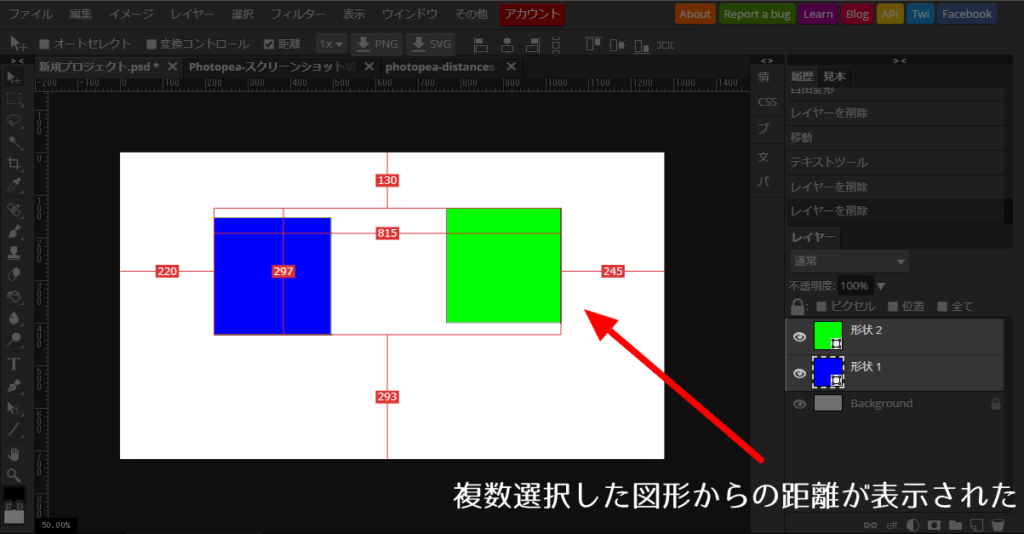
複数選択した図形からその他の図形までの距離
複数選択した状態で、他のレイヤーを選択すれば、このようになります。2番目と3番目を組み合わせた方法です。

移動の時に使えない方法もある
3番目と4番目の方法は、マウスのカーソルを図形の上に持っていかないと距離が表示されないので、マウスでドラッグして移動する方法には使えません。
キーボードのカーソル移動時の確認用と考えてください。



コメント