ブログをを書くようになって、最初の内は文字だけの投稿でしたが、画像も使うようになりました。
画像を使うようになると、画像を圧縮して軽くした方がよいのではと気付きました。
画像サイズを簡単にする方法はないだろうかと、探していると、理想的なWebサービスTinyPNGに出会えたので使い方を紹介します。
画像サイズは早めに対策したほうがいい
書くこと、設定、外観のカスタマイズとかそういうことばかりに気を取られていました。
2個ぐらい記事を書いた後、ふと画像の容量が気になって調べてみました。
大したことがない画像だと思いこんでいましたが、200キロバイトぐらいあったりして驚きました。
早いうちに気づいてよかった対策します。
ダウンロード不要のTinyPNG
最初は、ペイントで画像を縮小してみたけど大して容量が小さくなりません。
なるべく、インストール不要で簡単なものがいいと思ったので、グーグルで検索してみました。
TinyPNGは無料で使える
とりあえず、ひとつWebサービスを見つけたら利用してみたら、すごい簡単で、まさに理想的なものと出会えました。
TinyPNGの使い方
サイト名は「TinyPNG」。

パンダがいるけど、スウェーデンの技術者がつくったものらしいです。
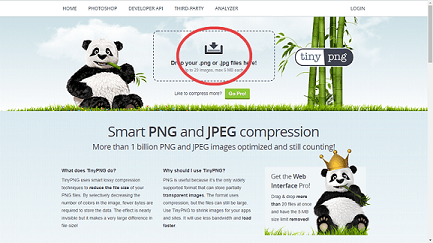
圧縮したい画像を選択する
まずは、「Drop your .png or .jpg files here!」周辺をクリックする。

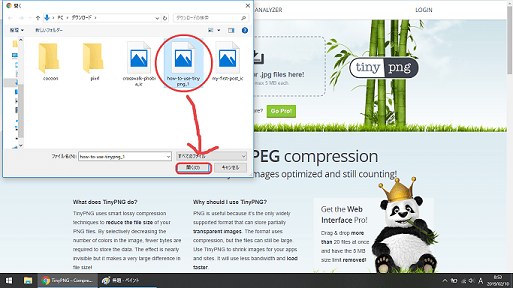
次は、圧縮したい画像を選んで→開く

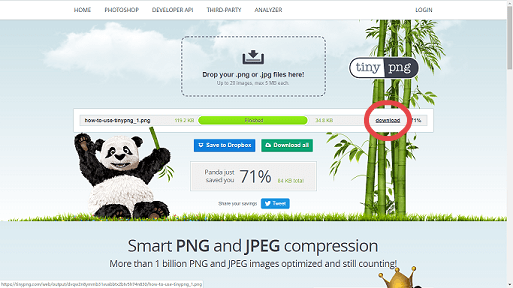
圧縮完了→保存する
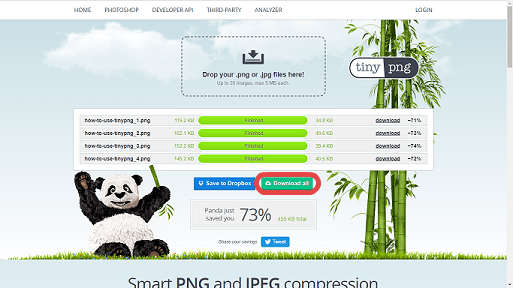
圧縮完了、119.2 KB→34.8 KB で71%の圧縮。
あとは「download」をクリックして保存するだけです。

最大20個まで可能
最大20個、5メガバイトまで圧縮可能。

4個圧縮してみた。「Download all」をクリックするとZip形式でまとめて保存できます。
JPGも圧縮可能だがPNGほどではない
ちなみにJPGも圧縮可能ですが、PNGほど圧縮されませんでした。
- PNG 119.2 KB→34.8 KB -71%
- JPG 72.0 KB→67.4 KB -6%
ブログ初心者におすすめしたい
こんな便利なサービスが無料とか凄すぎる。
ちなみにこの方法以外だと、サイト内の画像全てをまとめて圧縮できる、ワードプレスプラグインなんかもあります。
しかし、インストールして重くなるのも避けたいです。まだ記事数が少ないブログ初心者なので手動でやりました。


コメント