当ブログのワードレスのテーマは寝ログのわいひらさん作のCocoon(コクーン)です。
とても、シンプルで使いやすく高機能、しかも無料です。
ブログを始めるなら、このテーマでやろうと決めていました。
今日は、利便性向上のためにパンくずリストの設定方法をブログ初心者が説明します。
アドセンス通過時にも必要らしいので、アドセンスに興味のある方にも参考になれば幸いです。
パンくずリストとは
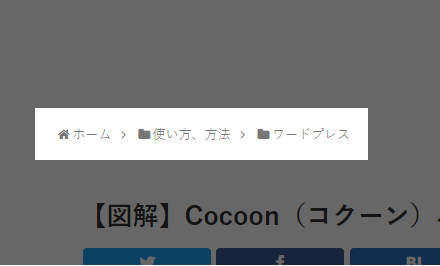
パンくずリストとは、現在閲覧中のページがサイト内の、どの位置にいるのかを表示させる階層上のリンクの事です。
記事の上層もしくは下層に表示される 「ホーム>カテゴリ> 」のようなリストのことです。

パンくずリストはなぜ必要か
パンくずリストをを表示させることによって、現在位置がわかりやすくなるので、ユーザーの利便性向上や、他のコンテンツへの興味を持ってもらいやすくなります。
Googleアドセンス審査にもパンくずリストは重要
当ブログのGoogleアドセンス審査前にもパンくずリストは設定しておきました。
アドセンスの明確な審査基準は発表されていませんが、アドセンス審査通過の方法を説明しているサイトには大体パンくずリストについて書かれています。
Googleもパンくずリストの重要性を言及しているので、設定しておくほうが良いです。
「パンくずリスト」を使用する
引用元:検索エンジン最適化(SEO)スターターガイド
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。
Cocoon(コクーン)パンくずリストの設定方法
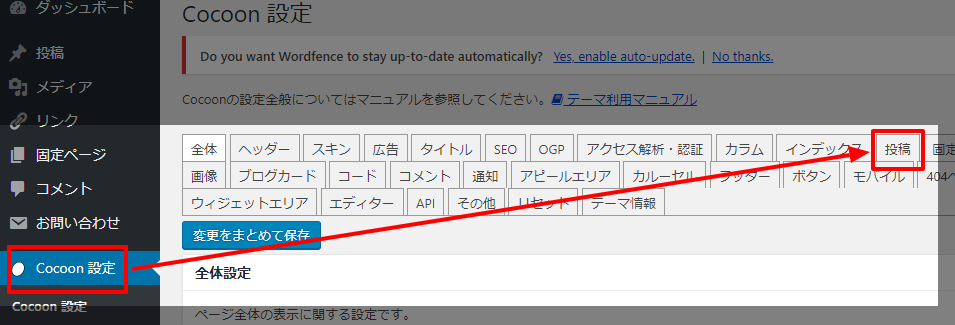
管理画面→Cocoon設定→投稿タブ→

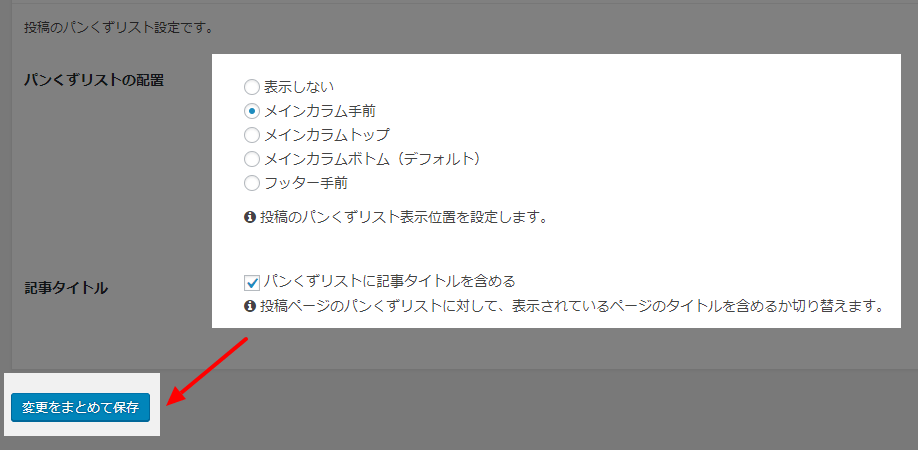
パンくずリストの設定項目はページの一番下にあります。
パンくずリストの配置→パンくずリストに記事タイトルを含めるならチェックを入れる→変更をまとめて保存

ちなみに当ブログの設定は表示位置はメインカラム手前、タイトルを含めないです。
もし変更が反映されないのならブラウザのキャッシュを削除してみる
設定を変更しても、パンくずリストが表示されないのなら、ブラウザのキャッシュを削除して再度更新して確認してみてください。
Cocoonならブログ初心者でも簡単にパンくずリストを設定できる
パンくずリストの配置設定というと、難しく聞こえますが、Cocoonならとても簡単に設定できます。
カスタマイズも容易なので、おすすめのワードプレステーマです。



コメント