画像にモザイクをかけたい。少し使いたいだけなのにソフトをインストールするのは面倒です。そんな時はブラウザで使用できるPixlr Editorがおすすめです。
しかし、探してみても「モザイク」の文字が見当たらないと思います。
Pixr Editorでモザイクをかけることは可能です。この記事では、モザイク処理の方法を図解で説明します。
Pixlr Editorでモザイクをかける方法
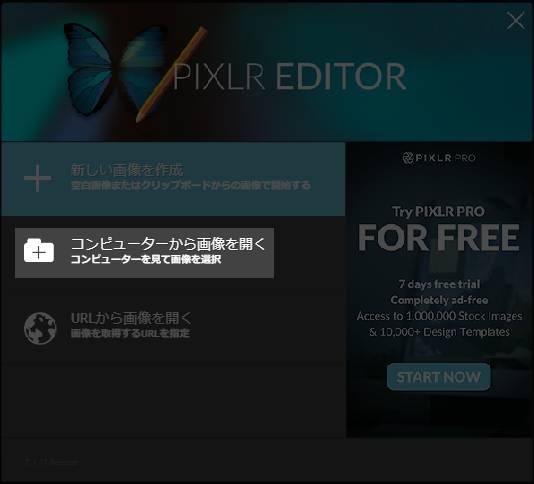
まずはPixlr Editorへアクセスします。Pixlr Editorは無料なので安心してください。
もしも開かない場合はコチラ
メニューの英語を日本語にする方法はコチラ
ますはモザイク処理をしたい画像を開く
Pixlr Editorへアクセスしたら、モザイク処理をしたい画像を開きます。二段目の「コンピューターから画像を開く」を選択します。

モザイク処理には3種類ある
モザイク処理には3通りの方法があります。
- 画像全体にモザイク
- 人物の顔やナンバープレートなど一部にモザイク
- 対象(人物、車)以外すべてにモザイク
どういうモザイク処理をしたいのか明確にしておきます。
画像全体にモザイク処理をする方法
このように、画像全体にモザイク処理をする方法について説明します。

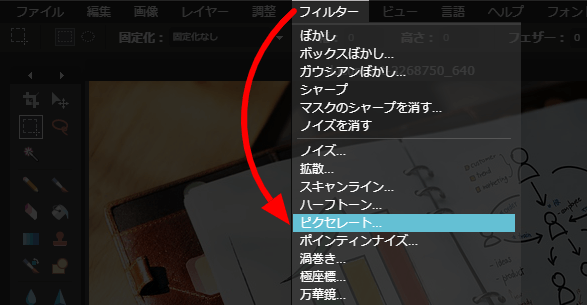
上のメニュー「フィルター」→「ピクセレート」を選択すれば全体にモザイク処理をすることが出来ます。

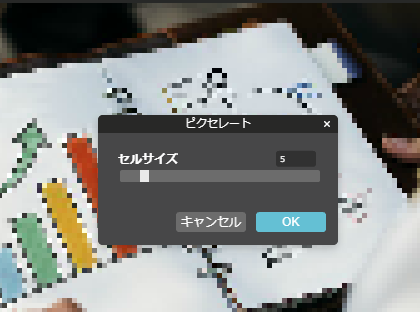
表示されたウインドウでモザイクの大きさを調節できます。

一部にモザイク処理をする方法
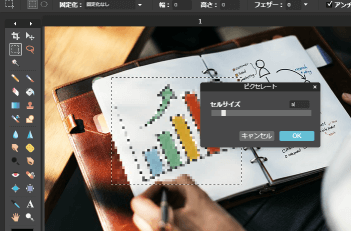
次に説明するのは、この画像のように一部分にモザイク処理をする方法です。

左のグラフにモザイクがかかっています。人の顔やナンバープレート、個人情報などを隠したい時はこの方法です。
一部分だけモザイクをかけるのならば、事前に範囲を選択しておく必要があります。
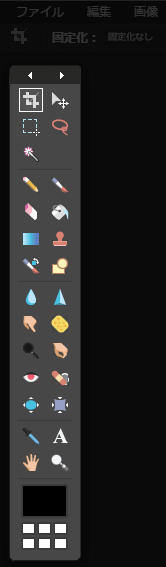
左にあるメニューの「一列選択ツール」をクリックします。


任意の箇所をドラッグして選択します。

そしてフィルター→ピクセレートで一部分にモザイク処理ができます。

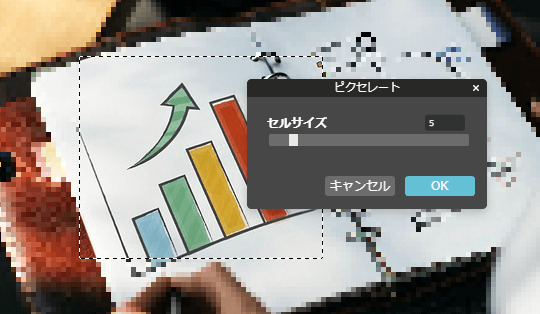
選択範囲以外にモザイク処理をする方法
選択した対象以外全てにモザイクをかける方法です。こんな感じにグラフ以外にモザイク処理をしたものです。人物など対象の背景を隠す場合はこの方法です。

先ほど使った「一列選択ツール」を使って範囲を選択し、キャンバス内で右クリック→「選択部分の階調を反転する」→

「フィルタ」→「ピクセレート」で選択部分以外すべてにモザイク処理がされました。

選択範囲の反転方法の詳細はコチラです。
選択する形を変える方法
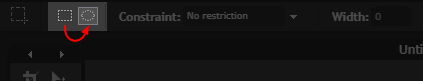
標準の状態なら四角で選択されます。
丸、楕円で範囲を選択したいのなら上のオプションから「楕円形選択」へ変更してください。

自由な形で選択したい場合は「投げ縄ツール」を使う
「投げ縄ツールを使って選択すれば、もっと自由で複雑な形で選択できます。
選択範囲の取り消し(解除)方法
モザイク処理の際に選択した範囲が不必要になった場合や誤って選択して再度選択しなおす場合には、選択範囲の取り消し(解除)をするといいです。その方法はコチラです。
ぼかしなど他の処理にも応用できる
もしもぼかし処理をしたい場合には、最後の手順の「ピクセレート」を「ぼかし」に変えれば、他の処理にも応用できます。






コメント