Photopeaで、画像のサイズを変更する方法について説明します。
Photopeaで画像のサイズを変更する手順
今回は例として、画像を半分の大きさにする手順を説明します。
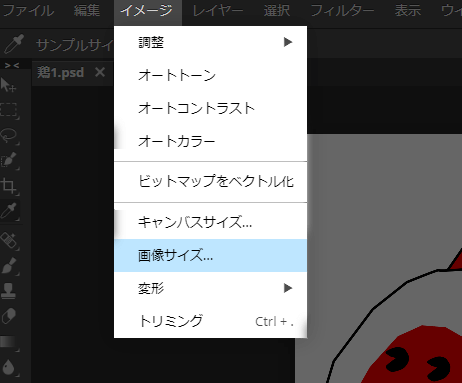
①画像を開いた状態で「画像サイズ」ウインドウの表示

画像を開いた状態で、イメージ→画像サイズ

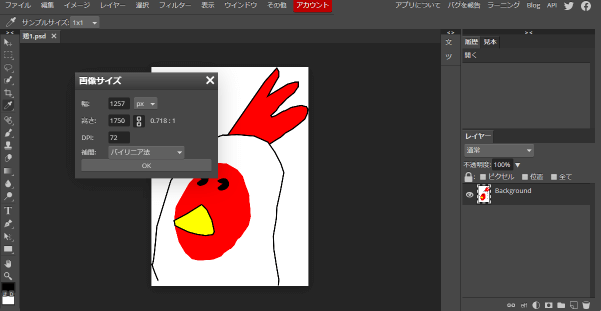
「画像サイズ」のウインドウが表示されました。
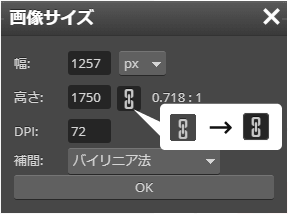
②縦と横の比率を固定

表示されたウインドウから、画像の縦横比を固定するために「鎖のマーク」を選択します。
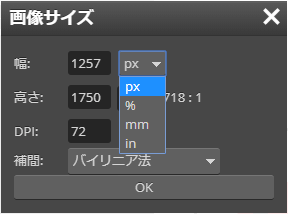
③単位を変更
次に単位を変更します。
初期状態のpxで問題はありませんが、今回は画像サイズを簡単に半分にしたいので単位を変更します。
選択可能単位
- px
- %
- mm
- in(インチ)
「%」なら簡単に画像サイズを指定できる

%以外だと画像サイズを半分にする時、計算が必要になります。
計算不要で、簡単に指定したい時は%を選択します
④サイズの指定
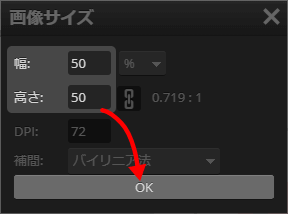
単位を変更すると、幅と高さのサイズが変更した単位に換算されます。(%なら100(%)と表示)

半分の大きさにしたいので、50と入力→OK

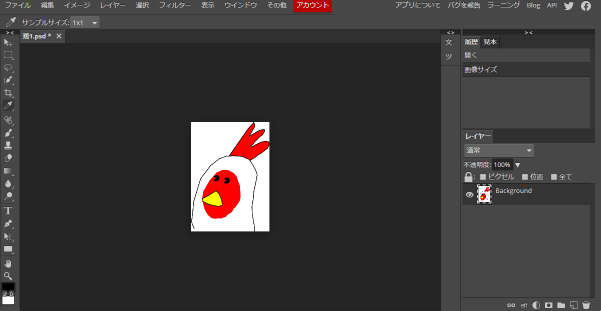
画像サイズが半分になりました。
基本的な画像サイズの変更方法について説明しました。
指定する画像サイズによって単位や幅、高さ、縦横比の固定(鎖マーク)などを変更してください。



コメント